Videoclipul de mai sus a fost realizat cu Keynote ’09 și iMovie ’11. Da, ați citit bine, e vorba de Keynote, programul care ar trebui să fie o alternativă la PowerPoint și nicidecum o aplicație pentru efecte video. Și totuși: în Keynote avem efecte animate, avem tranziții spectaculoase, avem și export video. De ce să nu punem la treabă aceste facilități, nu pentru o prezentare business, ci pentru un filmuleț?
Dacă efectele disponibile în iMovie nu ne ajung sau nu sunt potrivite pentru scopul nostru, putem apela la Keynote, care ne oferă posibilități mult mai mari pentru a lucra cu imagini, text și alte tipuri de obiecte. Pentru acest tutorial ne propunem să realizăm un mic videoclip în care vom suprapune câteva imagini și un titlu peste un clip care rulează în fundal. Animațiile le vom realiza în Keynote. Să trecem la treabă!

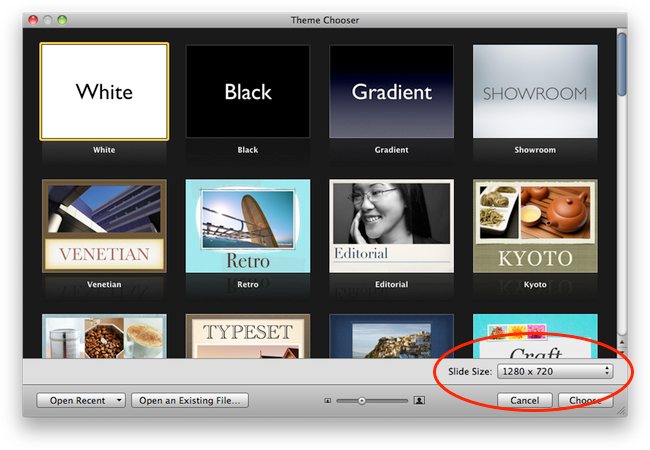
1. Vom crea mai întâi animațiile în Keynote. Facem o nouă prezentare având grijă ca dimensiunea slidurilor să fie egală cu cea a filmului final. În cazul nostru vrem să facem un film HD 720p, deci alegem 1280 x 720 pixeli.

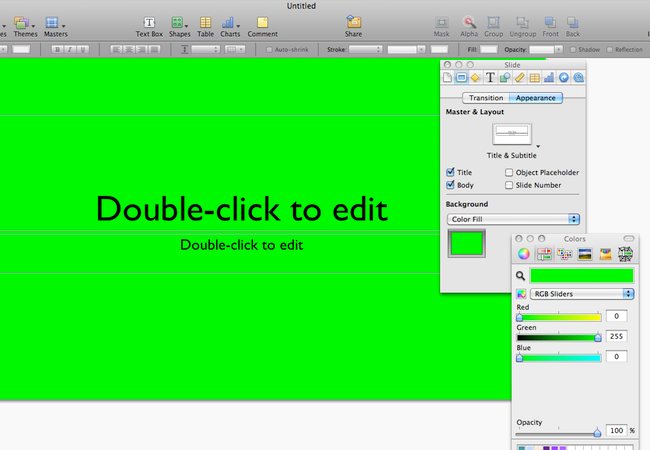
2. Alegem pentru fundal culoarea verde. De ce tocmai verde? Pentru că de fapt în final fundalul trebuie să fie invizibil, iar iMovie poate elimina automat fundalurile care au culoarea verde. Cei care au cunoștințe de editare video știu despre ce e vorba („chroma key”). Dacă verdele nu vă place atunci puteți folosi și albastru, însă nu altă culoare, doar verde sau albastru în cazul în care doriți un fundal transparent.

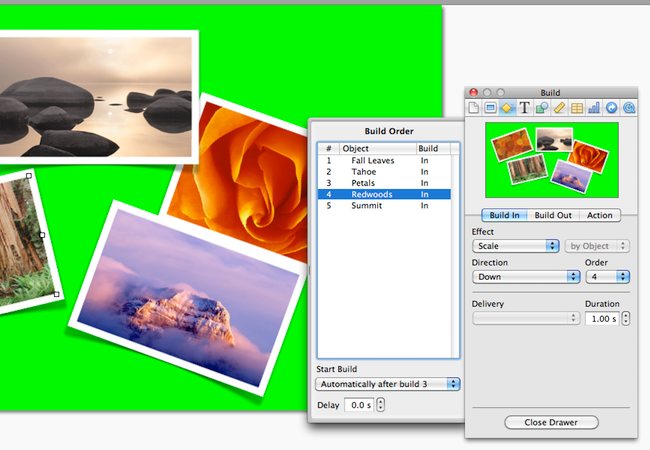
3. Adăugăm câteva poze pe primul slide. Apelăm la efectele „build in” pentru ca pozele să intre în scenă într-un mod interesant. Atenție la parametrul „Start build”: îl setăm astfel încât animațiile să se succeadă automat una după alta, și nu la clicurile de maus.

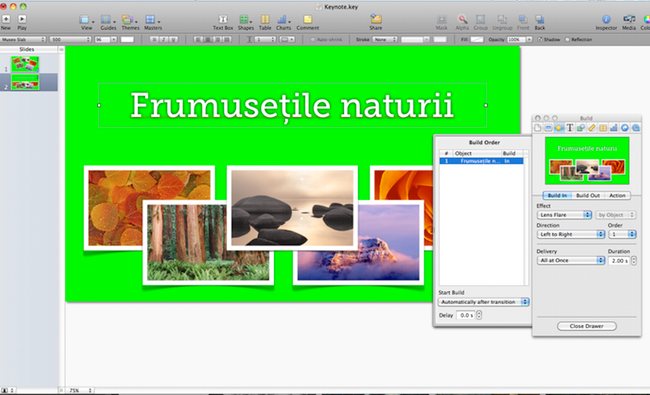
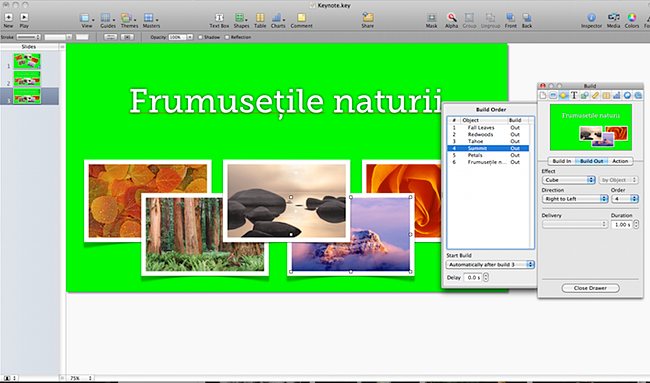
4. Duplicăm primul slide. Dorim ca pozele noastre să-și modifice poziția inițială și să se mute în josul ecranului. Așadar pe slidul 2 mutăm pozele în noile poziții și scoatem efectele aplicate pe ele anterior. Mai adăugăm și un titlu, pe care îl introducem în scenă cu un efect animat.

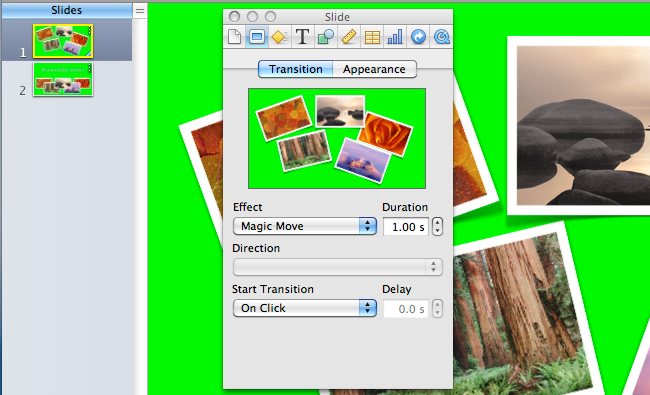
5. Selectăm primul slide și îi aplicăm tranziția numită „Magic Move”. Astfel Keynote va genera automat animația pozelor.

6. Pentru ieșirea din scenă a obiectelor, folosim animații „Build Out”. Le putem adăuga tot pe slidul 2, sau putem face un slide separat pentru scena de ieșire (așa cum am făcut eu).

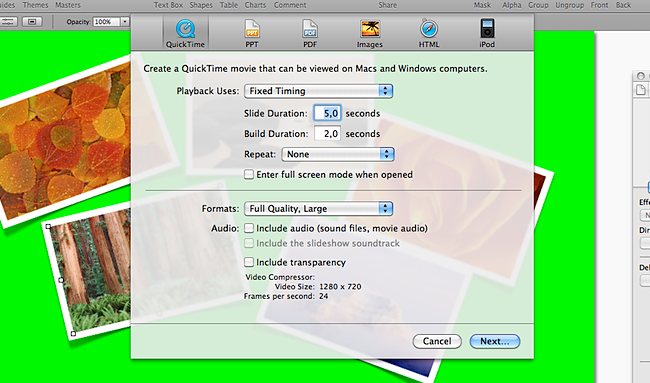
7. Când animațiile Keynote sunt gata, exportăm prezentarea sub formă de fișier video QuickTime (File > Export).

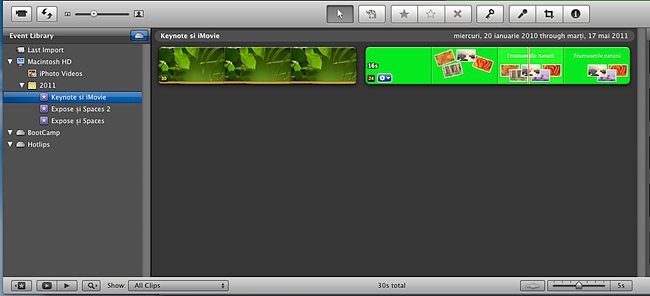
8. Trecem acum în iMovie. Facem un nou proiect widescreen și importăm într-un nou event clipul creat cu Keynote și cel pe care dorim să-l folosim în fundal.

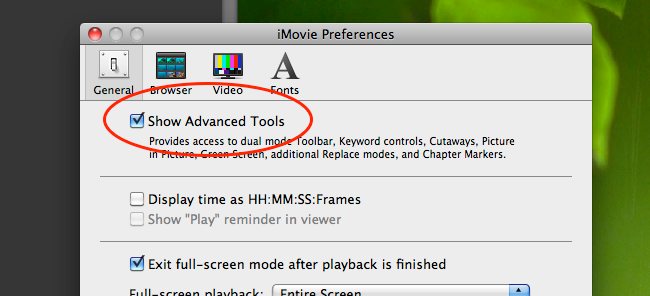
9. Avem grijă ca în preferințele iMovie să activăm opțiunea „Show Advanced Tools”, care este necesară pentru a putea folosi opțiunea „Green Screen” (sau chroma key) de care vorbeam mai sus.

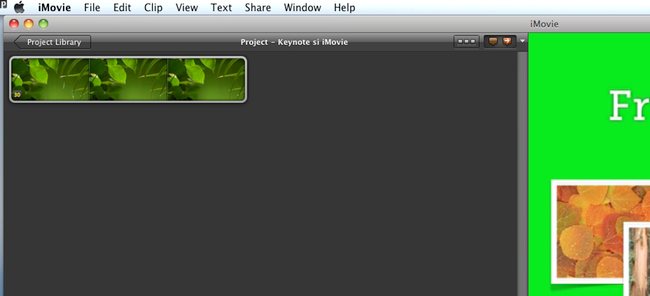
10. Tragem în fereastra proiectului clipul de fundal.

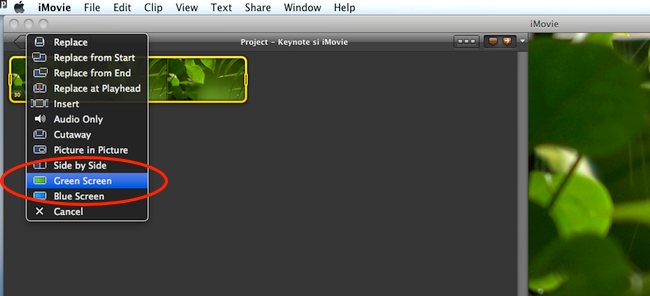
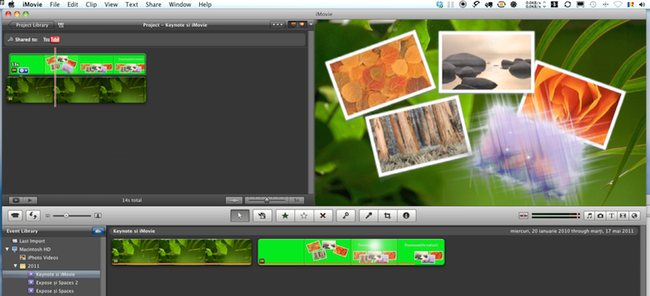
11. Peste clipul de fundal tragem filmulețul făcut cu Keynote. Vor apărea mai multe opțiuni, dintre care alegem „Green Screen”. Vom observa apoi că fundalul verde din clipul Keynote a dispărut.

12. În acest moment micul nostru film este gata. Nu mai rămâne decât să-l exportăm în formatul dorit, folosind opțiunile din meniul Share.
